网站速度优化之终极教程-2022最新
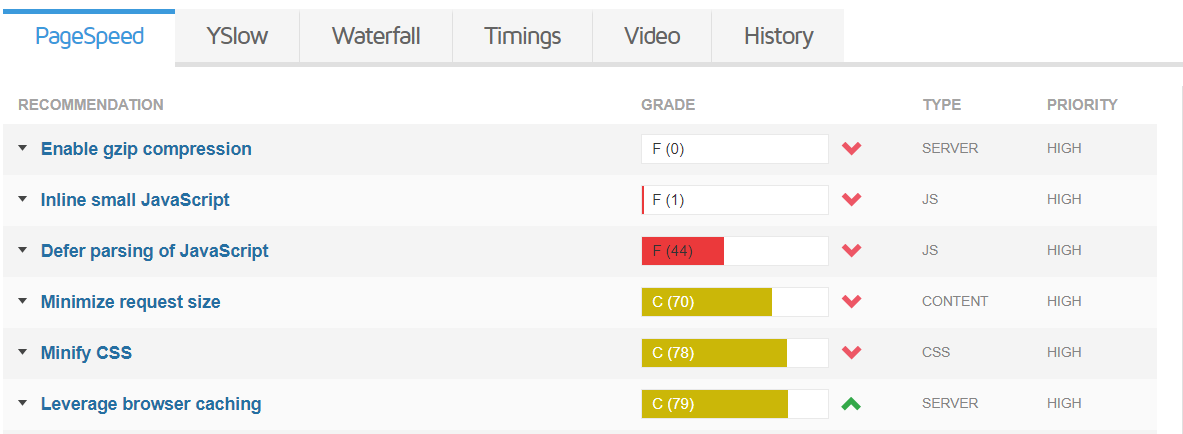
网站速度优化之前要先对网站做个测试,以Gtmetrix为例:
- https://gtmetrix.com
- http://www.whatsmyip.org/http-compression-test
- https://developers.google.com/speed/pagespeed/insights
Gtmetrix的使用很简单,直接输入对应网站,进入官网 输入对应网址,分析即可

然后得分低的一个个优化就好了

先来个文章目录:
- (#01)
- (#02)
- (#03)
以下是正文:
第一个问题: Enable Gzip Compression / Gzip 压缩
Gzip 压缩非常重要,所以说的详细一点。使用不同的服务器会有不同的方法。一个个来说。
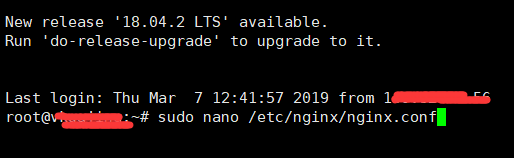
先用SSH客户端【比如Xshell】连接独立主机
sudo nano /etc/nginx/nginx.conf

有时候会提示是否进入 输入字母Y就可以,没提示就直接进入

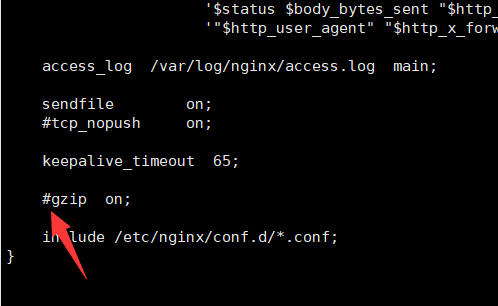
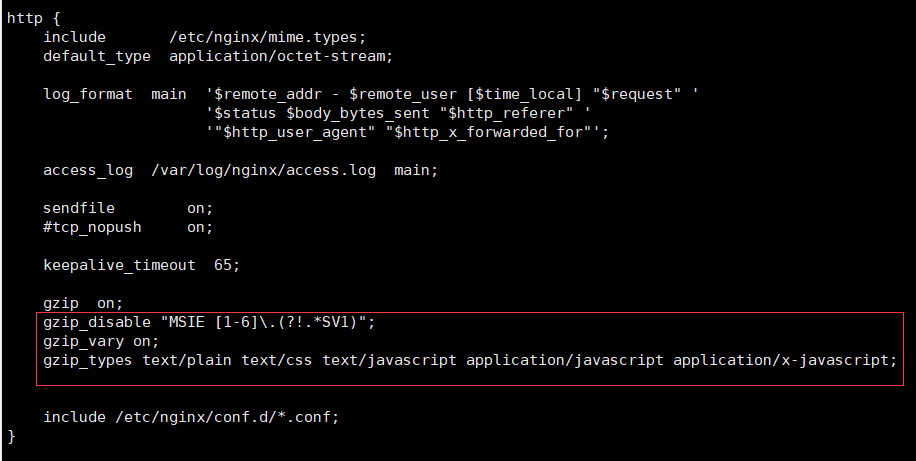
去掉 gzip前面的#号
然后添加代码在下面
gzip_disable "MSIE .(?!.*SV1)";
gzip_vary on;
gzip_types text/plain text/css text/javascript application/javascript application/x-javascript;

Ctrl+X 退出
Y保存
按Enter回到主界面退出,代码重启服务器即可。
service nginx restart
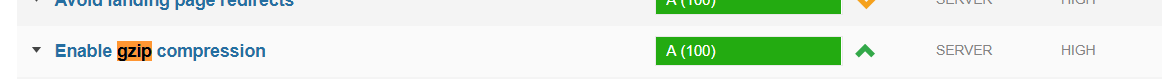
再来测试一下 GZIP已经生效

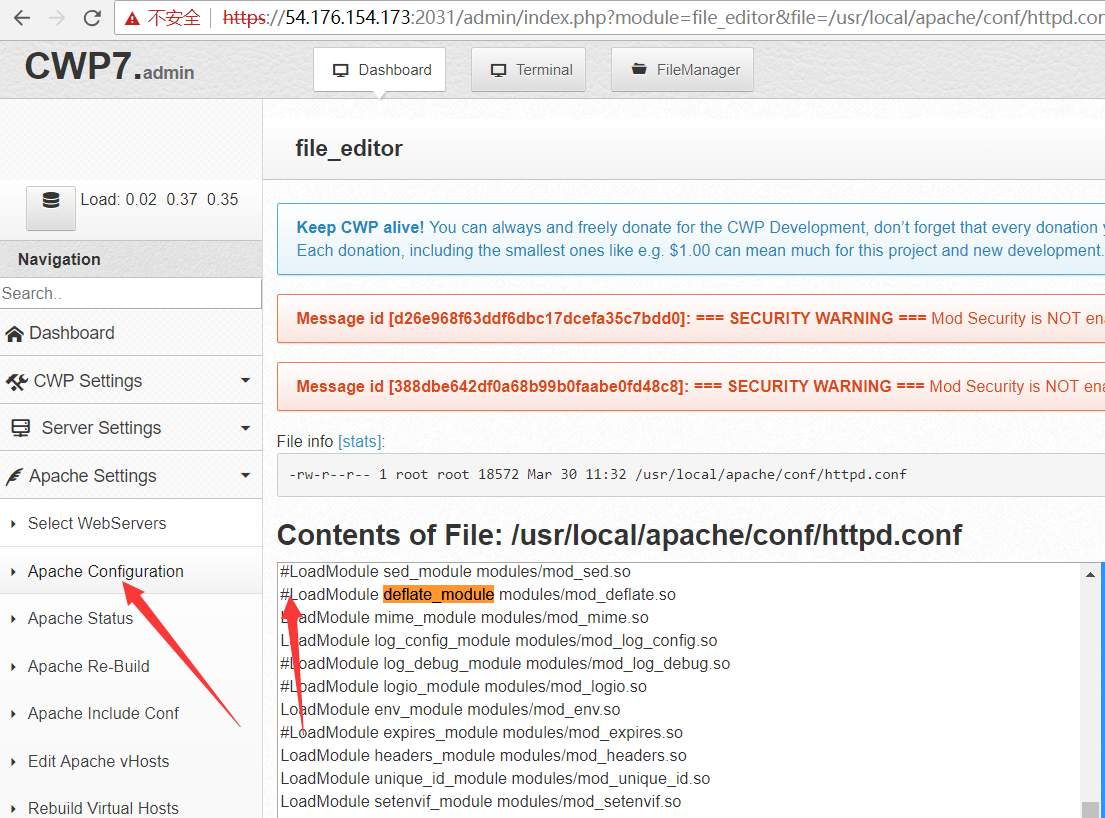
- 进入Apache Configuration
- 找到 # LoadModule deflate_module modules/mod_deflate.so
- 删除#号
- 重启服务器即可

也可以使用 SSH客户端进入Apache之后输入代码
vi /usr/local/apache/conf/httpd.conf
找到对应代码,删除#号保存
LoadModule deflate_module modules/mod_deflate.so
重启服务器
service httpd restart
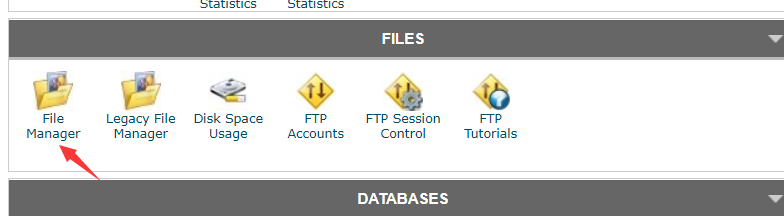
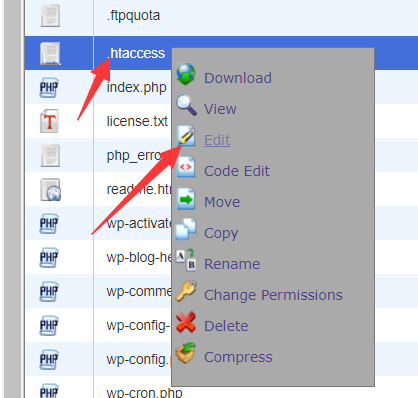
进入控制面版,进入File Manager 进入对应网站目录

找到 Htaccess文件 编辑

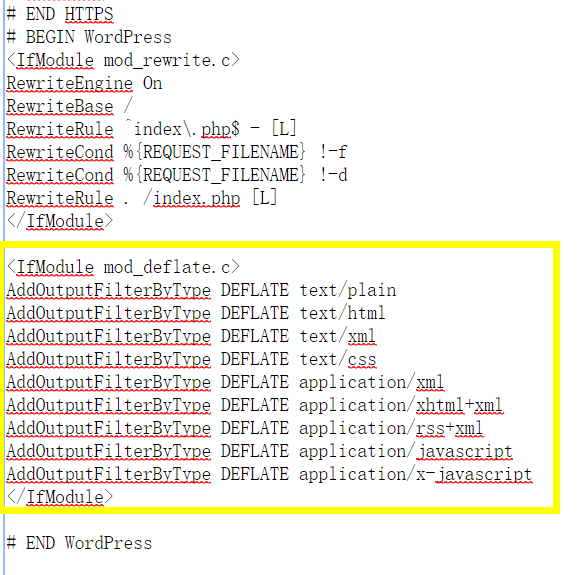
添加代码
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript

然后右上角的Save保存即可。
第二个问题:Leverage Browser Caching 利用浏览器缓存
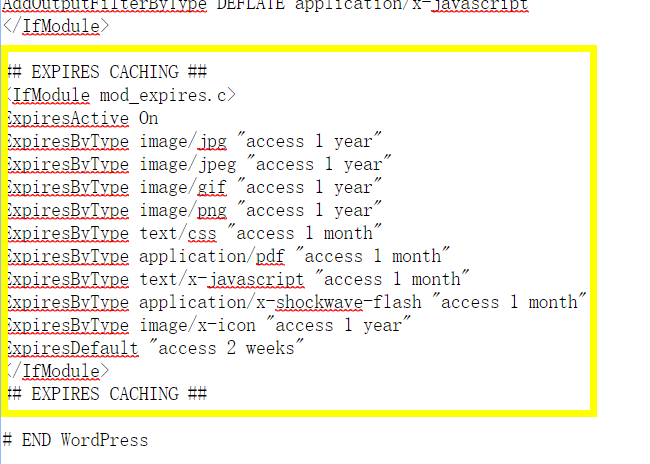
EXPIRES CACHING
ExpiresActive On ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 weeks"
EXPIRES CACHING
输入以上代码到 hatcess文件保存即可

第三个问题:Optimize Images
Wordpress站点,可以直接用免费插件 EWWW Image Optimzier 或者 SMUSH
如果是其他网站类型,比如Magento,可以借助图片压缩工具压缩后再上传。
第四个问题: CDN加速
CDN的基本原理是广泛采用各种缓存服务器,将这些缓存服务器分布到用户访问相对集中的地区或网络中,在用户访问网站时,利用全局负载技术将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求。【来自百科】
解决方案:
- 如果你是Siteground用户,系统又自带的CDN,设置一下就可以。
- 也可以购买CDN加速服务,自行谷歌。 【不建议新手折腾】
- 或者自己搭建CDN服务器 【不建议+1】
Siteground自带的CDN, 懒得可以直接找客服设置。
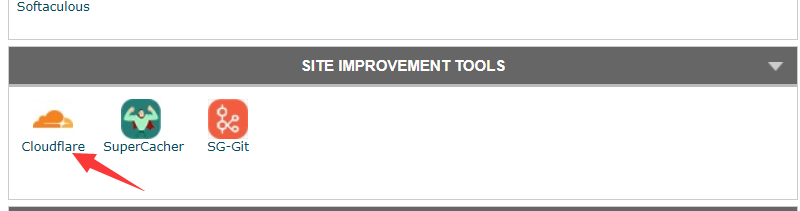
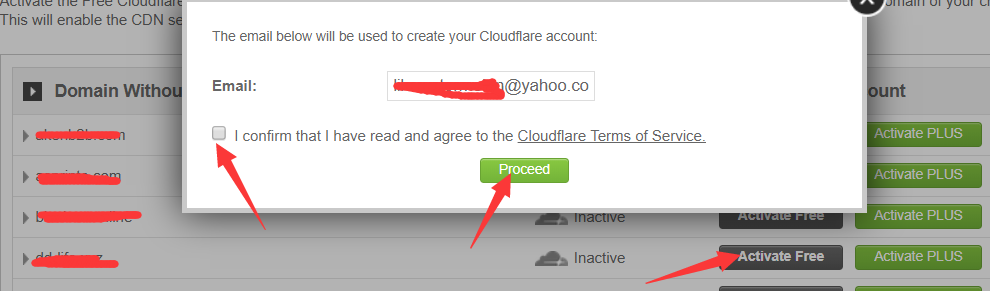
进入 Cloudflare

Active - Confirm勾选 - Proceed 即可

用户体验是无限的,但是如果没有CDN也没关系。做到其他的,比对手也强多少倍了。
评论 (0)
发表评论
加载评论中...